10 Φανταστικές Εικόνες Φτιαγμένες Με CSS3!
Αν πιστεύετε ότι για να δημιουργήσετε εντυπωσιακά γραφικά για την ιστοσελίδα σας χρειάζεστε απαραίτητα Photoshop, τότε είσαστε γελασμένοι!
Σχεδόν οποιοσδήποτε ασχολήθηκε ποτέ με την κατασκευή ιστοσελίδων, χρειάστηκε την βοήθεια προγραμμάτων όπως το Adobe Illustrator ή το Adobe Photoshop για την δημιουργία λογοτύπων, εικόνων και γενικότερα κάθε είδους γραφικών (διαδικασίες οι οποίες ανήκαν παραδοσιακά σε παρόμοια σχεδιαστικά προγράμματα ή προγράμματα επεξεργασίας εικόνας).
Στην συνέχεια του άρθρου ετοιμαστείτε να δείτε εικόνες κατασκευασμένες αποκλειστικά και μόνο με CSS 3 (Cascade Style Sheet) , δηλαδή από μερικές εντολές κώδικα! Το επίπεδο της λεπτομέρειας πραγματικά θα σας αφήσει άφωνους!
Κάνοντας κλικ επάνω στις φωτογραφίες μπορείτε να μάθετε περισσότερα για το πώς οι σχεδιαστές δημιούργησαν τους τις αντίστοιχες εικόνες καθώς και μερικές συμβουλές και τεχνικές για το πώς να δημιουργήσετε μόνοι σας παρόμοια σχέδια.
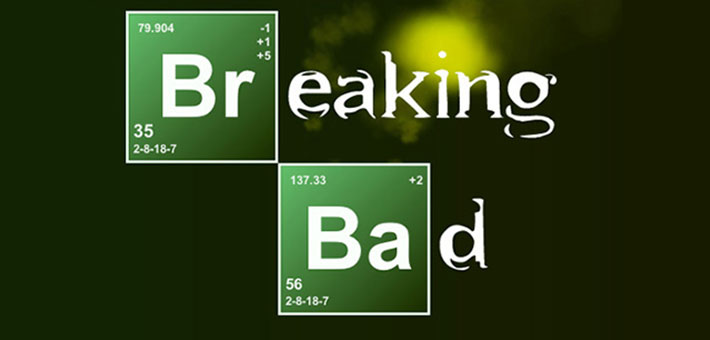
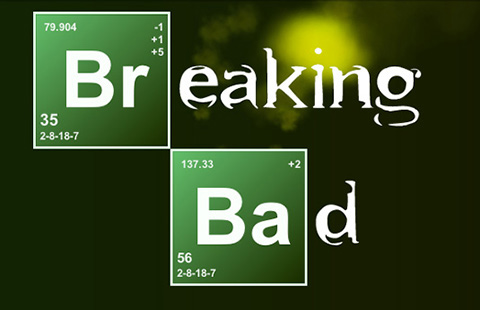
Breaking Bad
Η συνεισφορά του Tim Pietrusky στην καλύτερη (κατα τα λεγόμενα) σειρά στον κόσμο, είναι, ας το παραδεχτούμε, μια αρκετά εντυπωσιακή επανασχεδίαση του σήματος των τίτλων αρχής. Είτε το πιστεύετε είτε όχι, αυτή η εικόνα έχει γίνει εξ’ολοκλήρου με την χρήση CSS3 και SVG (Scalable Vector Graphics).
Κατασκευασμένη από: Tim Pietrusky
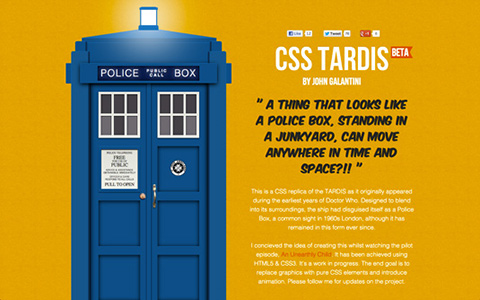
TARDIS
Ο φανατικός οπαδός του Doctor Who, John Galantini δημιούργησε αυτήν την πειραματική μηχανή του χρόνου (TARDIS – Time and Relative Dimension in Space) από την δημοφιλή σειρά, χρησιμοποιώντας μόνο CSS3 και HTML5. Πρόκειται για ένα έργο σε εξέλιξη και ενώ προσωρινά είναι μια ακίνητη εικόνα, πρόκειται να προστεθούν στοιχεία για αλληλεπίδραση με τον χρήστη αλλα και κάποιες κινούμενες εικόνες (animation).
Σημείωση: Μερικές από τις ιδιότητες CSS3 που χρησιμοποιούνται σε αυτή την εικόνα, δεν υποστηρίζονται από οποιαδήποτε έκδοση του Internet Explorer. Επίσης, οι χρήστες των Windows μπορεί να δουν διαφορετική γραμματοσειρά προβάλλοντας την ιστοσελίδα με την χρήση του Google Chrome.
Κατασκευασμένη από: John Galantini
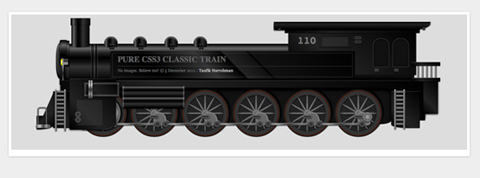
Ένα κλασσικό τρένο
O Taufik Nurrohman “κατασκεύασε” αυτή την παλιά ατμομηχανή ως εικόνα χρησιμοποιώντας μόνο CSS3. Έδωσε ιδιαίτερη προσοχή σε πολλές σχολαστικές λεπτομέρειες, ιδίως όσον αφορά τις ρόδες. Εξαιρετική δουλειά!
Κατασκευασμένη από: Taufik Nurrohman
Εικονίδια iOS
O Louis Harboe κατέπληξε τους προγραμματιστές με αυτά τα εκπληκτικά εικονίδια iOS. Όσο δύσκολο και αν είναι να το πιστέψουμε, ο Luis χρησιμοποίησε μόνο CSS3 για να δημιουργήσει αυτά τα φωτεινά, πολύχρωμα και λεπτομερέστατα εικόνίδια.
Κατασκευασμένη από: Louis Harboe
Σημείωση: Φαίνονται καλύτερα χρησιμοποιώντας Safari ή Google Chrome.
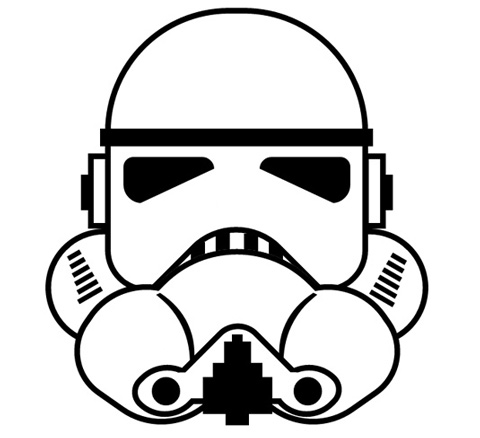
Χαρακτήρες από το Star Wars
Ο προγραμματιστής Κρις Triplett, έθεσε ο ίδιος την πρόκληση της δημιουργίας των χαρακτήρων του Πόλεμου των Άστρων στον εαυτό του, χρησιμοποιώντας μόνο HTML και CSS.
Κατασκευασμένη από: Kris Triplett
Το λογότυπο του Internet Explorer
Εμπνευσμένο από το λογότυπο του David Desandro για το Opera, και τα εικονίδια του Zander Martineau, ο Andreas Jacob αναδημιούργησε το λογότυπο του γνωστού προγράμματος περιήγησης ως εικόνα CSS3.
Κατασκευασμένη από: Andreas Jacob
Το λογότυπο απο την ταινία Back to the Future
Ο Lucas Garron αναδημιούργησε το λογότυπο από την ταινία “Επιστροφή στο Μέλλον” χρησιμοποιώντας μόνο CSS 3 και.. την γραμματοσειρά της ταινίας (κι όμως υπάρχει γραμματοσειρά ειδικά για το “Back In The Future” ) !
Κατασκευασμένη από: Lucas Garron
Σημείωση: Η εικόνα εχει σχεδιαστεί για να λειτουργεί μόνο στον Safari, αλλά λειτουργεί σχετικά καλά και στον Chrome.
Twitter logo
Όταν το Twitter αποκάλυψε το επανασχεδιασμένο λογότυπο του πρόσφατα, η εταιρεία Upperdog (με έδρα τη Στοκχόλμη) γιόρτασε τη στιγμή με αυτή την εικόνα CSS3, η οποία έχει επιτευχθεί χρησιμοποιώντας έναν αριθμό από επικαλυπτόμενους κύκλους, απεικονίζοντας τις βασικές αρχές πίσω από το σχεδιασμό του!
Κατασκευασμένη από: Upperdog
iPhone 4
Αν εντυπωσιαστήκατε από τα εικονίδια για to iOS στην αρχή του άρθρου, δεν έχετε δεί τίποτα ακόμα! Το iPhone 4 του Vasiliy Zubach (κατασκευασμένο αποκλειστηκά με CSS) συμπεριφέρεται όπως θα περίμενε κανείς, κανονικά, με ηχητικά εφέ και με δικά του εικονίδια!
Κατασκευασμένη από: Vasiliy Zubach
Σημείωση: Φαίνεται καλύτερα με τις τελευταίες εκδόσεις του Safari και Chrome σε Mac OS X.
Παρόμοια Άρθρα:
- Πρωτότυπες επαγγελματικές κάρτες από τον κ. Silvio Teixeira!
- Κίνα – Ζωγραφίζοντας φύλλα… περπατώντας στις διαβάσεις
- Pattern Matters: Σχέδια βασισμένα σε Χειροποίητα Μοτίβα από Χαρτί
- Οι ξεχωριστές δημιουργίες της Marie Bergeron!
- Δείτε κάποια από τα ποιο διάσημα λογότυπα και πόσο στοίχησαν!
- Ράφια Donkey Kong από τον Igor Chak !
- Μια «μολυσμένη» διαφημιστική πινακίδα !
- Οι 11 Ομορφότερες… «Λάθος Σελίδες» (404)!
- Εμπνευστείτε από τις δημιουργίες του Blu !
- Miguel Endara – Η Ιστορία ενός “ήρωα”!
- Ο ταλαντούχος κ. Shepard Fairey !